Method Operations¶
In this article, we will be discussing various HTTP methods. We will see how HTTP requests can be made through the API Client object in Astera API Management.
For our use cases, we have made use of the Petstore Open-API definition. We can import the API to the API Browser using its import URL.
Once done, it automatically establishes various pre-defined endpoints as API Client objects. They can then be dragged and dropped onto a dataflow for further configurations and transformations.
Note: When imported, a shared connection object will also be created containing the base URL and authentication details.
To learn more about importing a URL to the REST API Browser, click here.
Making a GET Request¶
1. First, drag and drop the Get a file’s metadata or Content by ID endpoint from the browser onto the dataflow.
In this scenario, we want to get metadata for a file with file**ID,
“184Gi7q9iPQyiR6lkG3bdSi5z3-9eeT-d”.
For this, we will pass the relevant fileID using a ConstantValue object.
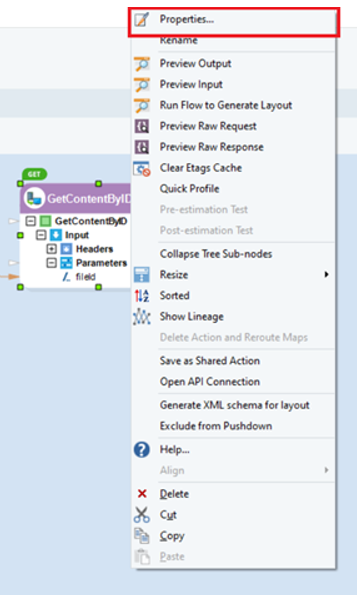
2. To explore the API Client object for this method, right-click on the object’s header and select Properties.

This will open the API Client screen where the connection info of your API is defined.
The Shared Connection, Method, and Resource here are already configured. Notice that Resource consists of ‘files’ along with the ‘fileid’ URL parameter.
3. Click Next.
Here, the ‘fileId’ URL parameter follows from the defined resource.
For our use case, we will use this parameter to get details for a pet.
Click Next to proceed to the Output Layout screen, where you can view the Response Layout of your API. There are two ways in which you can generate the output layout if required.
The first one is by providing sample text by clicking the Generate Layout by providing Sample Text option.
The other way to do this is by running a request by clicking the Generate Layout by running Request option.
4. Click Next to proceed to the Pagination Options screen.
For our use case, we have selected None.
5. Click OK.
6. You can preview the data by right-clicking on the object and selecting Preview Output from the context menu.
As seen below, the GET request that was made, has fetched data according to the user application.
Making a POST Request¶
Now, let’s try creating a new file.
1. Drag-and-drop the POST method as an API Client object and open its properties.
We will pass the required parameters to the POST request object using a Variables object.
2. Now, right-click on the API Client object and select Preview Output.
You can see that the HTTPStatusCode is “200”, which means that the API has successfully carried out the action requested by the client.
Let’s verify it by making a GET request for the same FileId that we had posted earlier.
You can see that a GET request for FileID has returned the same information that we had posted.
Making a DELETE Request¶
Now, let’s try making a DELETE request.
1. For this, we will first make a GET request to check whether that file exists in the records before we try to delete this record.
We will pass a fileId using a ConstantValue object.
2. Right-click on the API Client object and select Preview Output.
It has fetched the details of the file with the fileId and the status shows that the field is available.
To delete this file record, we will drag and drop another DELETE API Client object onto the flow and configure its Properties according to the DELETE method.
3. Pass the fileId to the DELETE request object using a ConstantValue object.
4. Right-click on the API Client object and select Preview Output. You can see that it has returned HTTPStatusCode, “204”, which indicates successful execution.
Let’s verify it by making a GET request again, and check if the fileId, has been deleted.
5. Right-click on the API Client object and select Preview Output.
You can see that Centerprise has returned error 404 which means that there is no pet found with PetId, “5”, and the pet record has been successfully deleted from petstore API.
You can see that API Management has returned error 404 which means that there is no fileId found, and the file record has been successfully deleted from Google Drive API.
Making a PUT Request¶
Let us now look at the PUT HTTP Method.
1. Drag and drop the GET endpoint from the API Browser onto the dataflow.
2. Right-click on the object and select Properties from the context menu.
3. Click Next, and the Parameters screen will appear.
For this use case, we will update the file with a fileId. Let’s define this ID in the Default Value field.
4. Click OK and preview the output by right-clicking on the object and selecting Preview Output
As you can see in the preview screen below, the GET method has retrieved the file Metadata by ID.
5. Now, drag and drop the relevant endpoint from the API Browser onto the dataflow.
For our use case, we will be using this Patch object for the PUT method so we can update the ID.
Right-click on the object and select Properties from the context menu.
Our Shared Connection has already been defined. The HTTP Method is Put, and the Resource to update is a file.
6. Click Next, and you will be led to the Output Layout screen
We have defined the FileId here that we wish the resource to be updated to,
If required, an output can be generated by running a request using the available option.
9. Click OK, right-click on the object, and select Preview Output.
As you can see here, the fileId has been updated,
10. We will now preview the output of the GET object we have configured to verify if the pet status has been updated.
As you can see, the value has been updated.
Making a PATCH Request¶
Let’s make a GET request to see what information is there in the File ID where we want to update something.
1. To make a GET request, drag-and-drop the GET API Client object onto the dataflow.
2. Pass userID ‘1pGLAWbY7zu1nYFjMFB5GmTjVK2kXGHP1’ to the id under the Parameters node in the API Client object using the Variable transformation object.
3. Right-click the API Client object’s header and select Preview Output.
Here is what the output looks like:
4. Drag-and-drop the Update a file’s metadata API Client object to use the PATCH method.
5. Pass fileId’ 1pGLAWbY7zu1nYFjMFB5GmTjVK2kXGHP1’, and name, “Astera”, using a Variables resource object.
6. Right-click on the object’s header, and select Preview Output.
You can see that the HTTPStatusCode is 200, which means that the API has successfully carried out the PATCH request. Let’s verify it by making a GET request for the same fileId which we altered.
7. Right-click the APIClient object’s header and select Preview Output.
As you can see, the request has been successfully carried out and the email address has been updated.
This concludes our discussion on the HTTP method operations in Astera API Management.